Unlocking the power of tech to help people stay fit with our Fitness tracker app.
Industry – Healthcare
Service – Mobile App Design, App Development (Android & iOS)
Technologies – React Native, Node JS, Kotlin, Swift
Project Team – MERN Developer, Tester, Designer
Country – Canada
Duration – 3 Months
About the Brand
The client is a Canadian fitness-savvy company headquartered in Canada with hundreds of fitness clubs, gyms, and clinics. They were looking to develop a custom fitness app for their brand.
Business Objective/Project Background
Initially, we had a discussion with the IT department to understand the requirements and goals. The client wanted to develop a fitness app that allows users to track fitness data like activity tracking data, track footsteps, get rewards, manage profiles and integrate data with smartwatches. The prime objectives were:
- An intuitive application that enables users to monitor and manage all fitness data in one place.
- Conduct hybrid mobile app development for Android and iOS platforms with React Native.
- To create a new design for the application.
- Perform Integration with third-party applications.
Challenges
- We had a strict timeline of 3 months to develop the app.
- There was no design specification, we had to start from scratch.
- Integrating multiple applications with the app.
- Develop a scalable app, so it is easy to maintain and expand in the future.
- Cross-platform development to deliver the app for both iOS and Android.
Our Solution
As we were under a rigid deadline, our team after long hours of research decided to choose react native platform to develop the app for the client, we reused almost 90% of the code for iOS and Android app development. Here’s how we developed the mobile for the client:
Wireframing & Prototyping:
This first step was to understand the requirements and UX analysis. After collecting all the information, our team designed interactive prototypes and wireframes.
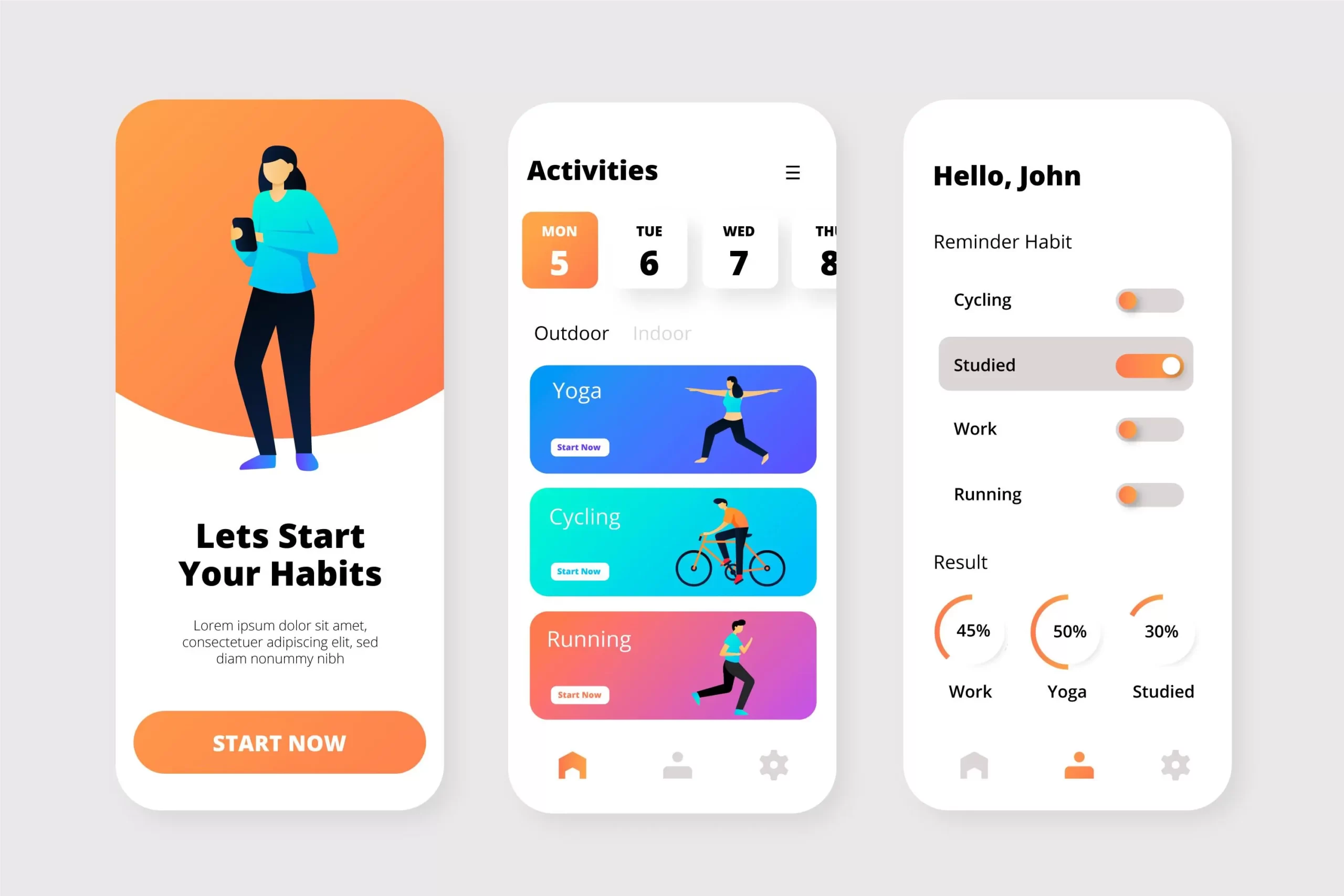
Design:
Our UI/UX designer selected the primary/secondary colors & typography after the client’s approval for the app design. We designed a visually stunning, modern, and clean interface for the app.
Development:
Our experienced React Native developers implemented all the required features in the app and seamlessly integrated APIs. Additionally, developed reusable components, code, and layout with React Native.
Testing & Delivery:
We allocated our skilled testers on the project to ensure the app is thoroughly tested. They analyzed the functionalities, usability, and consistency of the app. We finally deployed the app at Google Play Store and Apple store.
Results
The fitness tracking app has been made to cover activity tracking by presenting insightful data analytics on activities. Also, to earn some rewards for the efforts that the app users have put in every activity and their entire performance.
- We developed a robust and intuitive application with a captivating UI and covered tiny details that ensure the best UX.
- We were able to deliver a high-performance and feature-rich app within the defined budget and timeline.
- 90% of the code is reusable and can be used in future enhancements.
- The apps were successfully published on the Android and iOS platforms.
- We continued to optimize the application and upgraded it with new features
We helped 2500+ people lose pounds of weight. Find out how?
Let’s Talk!